Elastic Beanstalk는 AWS에서 제공하는 PaaS (Platform as a Service)입니다.
장점이라면, 개발자가 코드를 업로드 (배포)하기만 한다면, 나머지 불필요하고 머리 아픈 과정을 AWS에서 전부 처리해줍니다.
말하자면, Elastic Beanstalk는 AWS에서 제공하는 EC2, S3 등의 패키지 상품인 셈입니다.
웹 어플리케이션 배포에 필수적인 서비스들이 묶어서 제공되고, 여기서 약간의 Customizing을 원한다면 관리 페이지에 들어가서 스펙을 변경해준다거나 할 수도 있습니다.
근데 아무리 편의성을 제공하는 서비스라지만, 처음에 저느 하는대로 따라 했어도 여러 시행착오를 겪었습니다.
이번에 다른 어플리케이션을 EB로 업로드 할 기회가 생겨서 셋업과정과 발생했던 에러들을 정리해보고자 합니다.
- AWS 사이트에 들어가서 “Elastic Beanstalk”를 검색해서 들어가줍니다.

환경 생성
- 들어가서 환경 설정을 하기 위해 ‘Create Application’을 누릅니다.

환경 정보 입력
이 step에서 애플리케이션 이름, 환경 이름 등을 순서대로 입력해주게 됩니다. (전 태그는 따로 입력해주지 않았습ㄴ디ㅏ)

플랫폼의 경우, 저는 Flask 기반의 프레임워크인 Dash App을 업로드할것이기 때문에 Python을 선택하였습니다.

우선 샘플 애플리케이션으로 업로드해줍니다. (Hello World처럼 처음에 자동으로 생성되는 페이지)
이후에는 AWS의 Code Commit (Git 같은 버전관리 툴)을 이용해서 어플리케이션을 배포할 것입니다.


IAM 사용자 생성
AWS는 IAM 사용자를 사용해서 서비스를 관리하는 것을 권장하고 있습니다.
현재 Administrator의 경우, 모든 정보를 관리하고 변경할 수 있는 역할을 갖고 있어서 보안의 위험이 생길 수 있기 때문에 IAM 사용자를 만들어서 각 일을 맡을 역할을 분담, 분산시켜주는 것입니다.
검색창에 ‘IAM 사용자’를 검색해서 관리 페이지에 들어가서 아래 나오는 이미지 순서대로 사용자를 추가하고, 역할을 위임할 것입니다.
사용자 추가

AWS 엑세스 유형 선택 → 엑세스 키 선택

권한 설정 → 기존 정책 연결 → Administrator Access

 csv 다운로드 (이후, CLI로 EB set up 과정에서 Username과 Password를 물어볼 때 여기 있는 정보를 입력하게 됩니다)
csv 다운로드 (이후, CLI로 EB set up 과정에서 Username과 Password를 물어볼 때 여기 있는 정보를 입력하게 됩니다)

추가적으로, 이후에 CodeCommit으로 배포를 할것이기 때문에, 위에서와 같은 방식으로 CodeCommit에 대한 HTTPS Git 자격 증명도 생성해줍니다.

배포 과정 단계
처음 배포하기 까지의 과정은 다음 절차를 수행해야 합니다.
그 이후부터는 Code Commit에 push하고, eb deploy 명령어만 입력해주면 배포됩니다.
명령어들은 cli에서 입력해주면 됩니다.
- eb cli 설치
- pip3 install awsebcli –upgrade –use
- eb 리포지토리 구성
- eb init
- eb 환경 생성 (aws 사이트에서 생성해주었으므로 생략)
- eb create
- requirements.txt 생성 (가상환경으로 패키지를 관리중이라면 활성화 상태에서)
- pip3 freeze > requirements.txt
- Flask Application일 경우
- 파일명 변경 (app.py → application.py)
- 변수명 변경 (app.py 내의 app → application)
- Code Commit에 코드 Push
- 어플리케이션 배포
- eb deploy 명령어
자 그럼 위에서 언급한 절차를 순서대로 진행해보겠습니다.
1. eb cli 설치
이미 설치했음으로 생략 생략
2. EB 리포지토리 구성
- 여기서 주의할 점은 여러개의 AWS 계정을 사용하고 있다면 1번처럼 ‘eb init’이 아니라 2번처럼 ‘eb init —profile (계정이름)’으로 입력해주어야 합니다.
- 단일 계정 사용 시

2) 다중 계정 사용 시

사전에 AWS 사이트에서 생성해준 어플리케이션을 선택합니다.

CodeCommit으로 관리한다고 설정해줍니다 (Y)

아까 다운로드 해놓은 CSV의 정보를 입력해줍니다.

리포지토리 구성이 끝나면, 다음과 같은 디렉토리와 리포지토리 정보를 담고 있는 yml파일이 생성됩니다.

3. eb 환경 생성
(aws 사이트에서 생성해주었으므로 생략)
4. requirements.txt 생성 (가상환경으로 패키지를 관리중이라면 활성화 상태에서)
1
pip freeze > requirements.txt

주의할 점:
코드를 배포하면 EB Application이 requirements.txt를 참고해서 패키지들을 설치하게 됩니다.
따라서 어플리케이션 사용에 필요한 모든 패키지 정보는 해당 파일에 있어야 합니다.
그래서 만약 가상환경이 아닌 global에 설치되어 있는 패키지인데 해당 어플리케이션 사용에 필요하다면, requirements.txt. 파일에 수동으로 추가해줍시다.
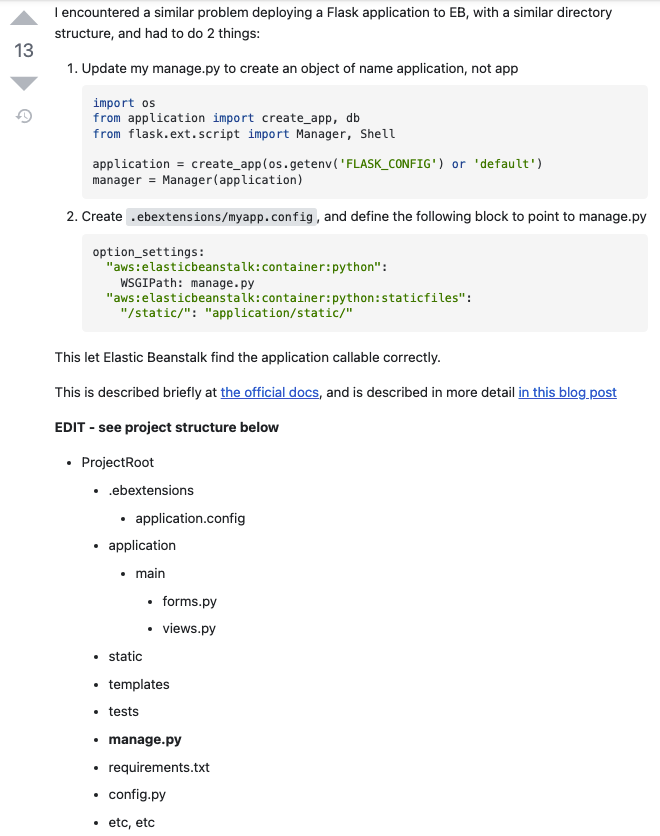
5. Flask Application일 경우 (아래와 같이 안하면 에러)
- 파일명 변경 (app.py → application.py)
- 변수명 변경 (app.py 내의 app → application)
6. Code Commit에 코드 Push
- 기존으로 Git에서 관리하고 있던 Repository를 CodeCommit에 Migrate하려는 경우 Git 리포지토리를 (AWS CodeCommit
1
2
3
4
5
git clone \<Git Repository 주소>\
이미 해당 디렉토리일 경우 clone 생략
git add .
git commit -m "First Code Commit"
git push \<CodeCommit Repository 주소>\ --all
발생 가능 에러 (credential 문제)
MacOS의 경우 git credential과 엉켜서 다음과 같은 에러가 날 수 있다고 합니다. 만약 에러가 난다면 아래 링크를 참고해보시기 바랍니다.
1
fatal: repository 'https://git-codecommit.us-east-2.amazonaws.com/v1/repos/dashApp/' not found
참고: https://1mini2.tistory.com/117
주의할 점 1 (서버 지역):
push 하고 나서 AWS CodeCommit에 들어갔는데, 코드가 Push되어 있지 않다면 혹시 AWS 사이트의 서버가 다른 지역으로 선택되어 있는건 아닌지 확인합니다. (ap-northeast-2를 선택했었다면 사이트 우측 상단에 이 부분도 똑같이 ap-northeast-2로 선택되어 있어야 합니다. 저도 us-east-1로 설정되어 있는거를 모르고 push가 안된 줄 알았었습니다.)

주의할 점 2 (Default Branch):
Migrate한 git repository에 branch가 있었다면, 해당 branch들까지 다 가져오는데 default가 master가 아닌 다른 branch로 설정되어 있더군요. 설정에 들어가서 기존에 default branch로 사용하던 브랜치로 설정해주면 됩니다. (아래의 경우는 master로 변경해준겁니다.)

CodeCommit 배포 성공 화면

7. 어플리케이션 배포
1
eb deploy
위의 명령어를 입력하면, 아래와 같이 로딩이 되면서 배포가 시작됩니다.

근데 경우에 따라서 에러 메시지가 뜨면서 배포가 안 될 수 있습니다.
발생 가능 에러 (git config에 codecommit remote 정보가 추가 안 되어 있을 때)

.git/config 파일을 vi editor로 열어서 위 사진에 나온 branch master 정보를 추가해줍니다.
1
2
3
[branch "master"]
remote = codecommit-origin
merge = refs/heads/master
성공적으로 업로드되면 다행이지만 높은 확률로 다음과 같은 화면 (502 Bad Gateway)이 뜰 수 있습니다.

AWS Elastic Beanstalk 관리 페이지에 가보면 상태도 Degraded로 변한 상태입니다.

로그로 들어가서 어떤 것 때문에 에러가 발생한건지 확인해줍시다.
Elastic Beanstalk를 사용한다면 에러 로그 보는것에 익숙해져야 합니다.

로그 요청 마지막 100줄을 하고, 다운로드를 클릭하면 다음과 같이 에러 로그가 기록되어 있는 창이 뜹니다.
단어 탐색 (Windows: Ctrl+F, Mac: Cmd+F)으로 Error을 검색해봅시다.

저의 경우는 dash_daq를 제대로 설치해주지 않아서 생긴 에러였습니다.
아까 위에서 언급했듯이 requirements.txt에는 해당 어플리케이션 사용에 필요한 모든 정보가 필요합니다.
저는 처음에 가상환경 패키지 정보만 requirements.txt에 넘겨줬어서 다음과 같은 에러가 났습니다.
수정해주고 다시
- CodeCommit에 코드 Push
- EB Deploy를 해주니
502 Bad Gateway가 사라졌습니다.

물론 여기서 전부 언급하지 않았지만, 다음과 같은 에러들을 다 노가다로 수정해주어야 했습니다. (배포 → 에러 → 수정 → 배포 → 에러 → 수정…)
로컬에서 작동하더라도 어떤 예상 못 한 경우에 의해서 에러가 흔하게 나는 것 같습니다.
저처럼 에러가 난다면, 위에서 설명드린것처럼 에러로그 부분을 찾아서 구글링해서 해결해보시기 바랍니다.
추가
그리고 Flask의 경우 EB를 사용하려면 .ebextensinos 디렉토리를 추가하고 application.config를 만들어서 아래 사진의 2번 내용을 복사해주어야 함 (안 그러면 eb가 flask 경로를 못찾아서 502 badgateway)

링크 출처 https://stackoverflow.com/questions/20558747/how-to-deploy-structured-flask-app-on-aws-elastic-beanstalk
